
By Kosta Bolgov

This free wireframe template will help you create an app wireframe or website wireframe as part of your UX design process.
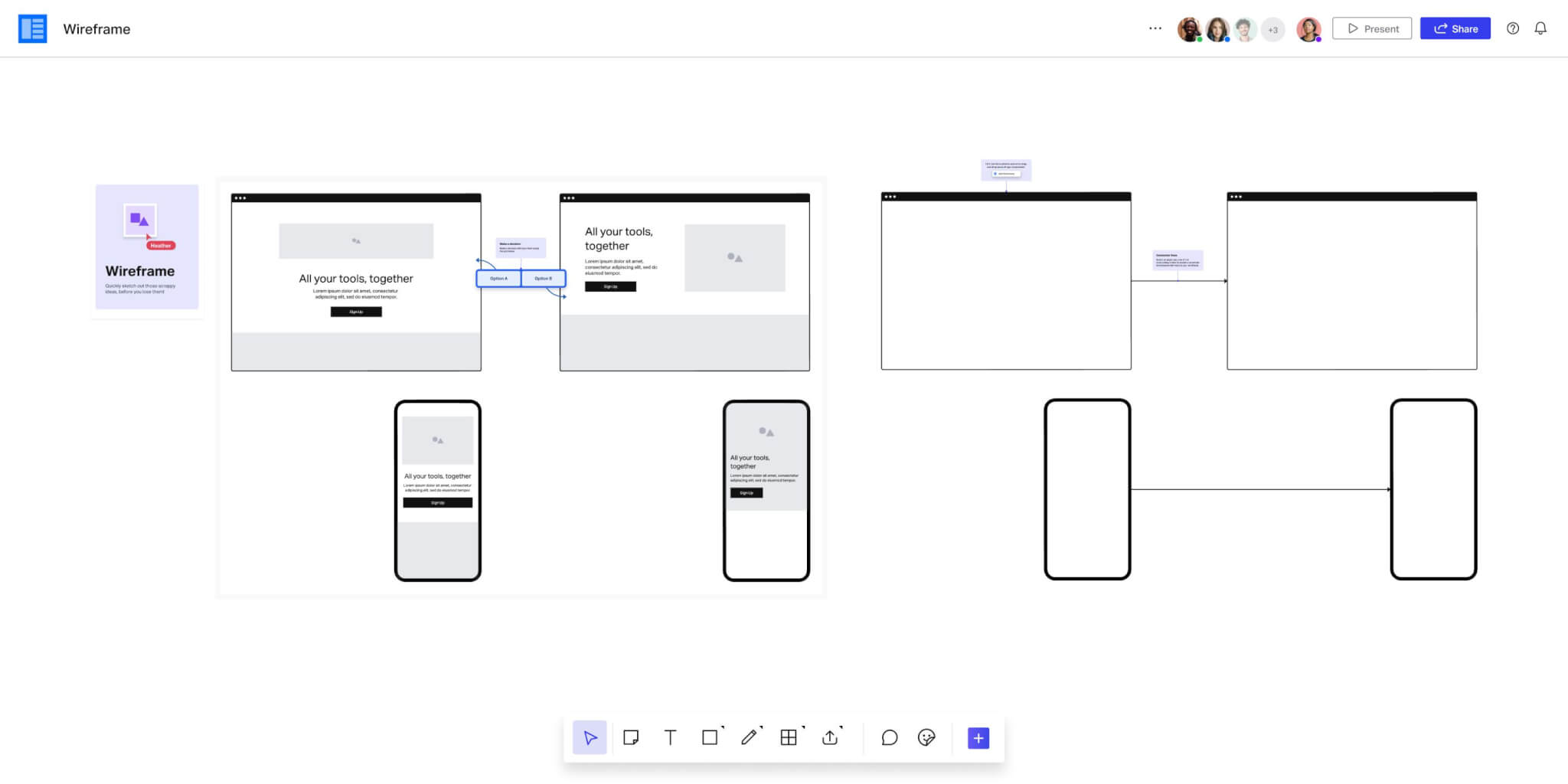
Use TemplateGetting started is easy: Use our pre-built elements to click, copy, and drag your way into the perfect app or website wireframe. You don’t need to start from scratch. Use InVision’s wireframe template to:
Start by copying or dragging one of the pre-built device or browser frames into the open area to the right. Add multiple with arrows in between to showcase an entire user journey.
Use the wireframe stickers to create a mockup of your interface. Add text, buttons, icons, and more to the most important details of your page.
Include stakeholders early and often. Add stickies to ask for feedback and use Freehand Reactions (the smile icon on your toolbar) to vote for your favorite ideas.
When you’re finished, you should have a low-fidelity vision of the experience ready to gather feedback and start developing a high-fidelity prototype.